|
|
|
|
很多客户不太了解定制网站中什么叫切片,今天微力互联小编就来给大家简单的介绍一下。
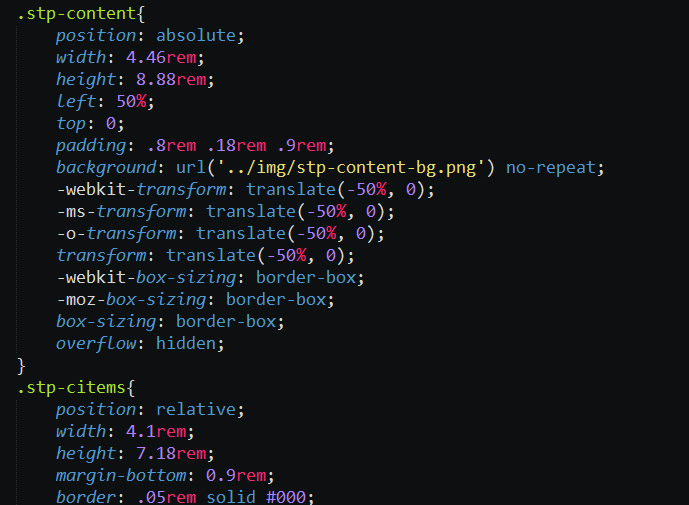
我们最初给您看的文件为图片形式,不能直接放到网站的,因为没有后台,不能被收录。我们需要将为您设计好的图片,做成可以选中的,文字及图片结合的网页,包括为您设计的页面特效为您实现。切换包括html+css+js的很多代码及文字、图片,需要专业的人员认真完成。
切片的部分规则:
字符集采用UTF-8字符。代码嵌套采用缩进4字符的方法尽量避免使用内嵌CSS,CSS调用分两组,一组全局样式,一组本页面样式。全局CSS必须 包含详细版css reset,减少出现类似*{}简化样式。
CSS命名符合一定规范,较长名称采用驼峰式命名,如.topHead。 代码必须做到干净简洁,禁止使用代码生成工具制作页面。代码在实现基本的结构、样式、和行为分离的基础上,还要做到可重用、精简、有序并且符合SEO代码规范。 网站Javascript框架采用jquery,所有脚本尽量封装到一个包内。代码必须保证浏览器兼容性,浏览器包括:IE8+,Firefox,Chrome,360,Safari等。

因此我们一直是在认真的为每一位客户尽心的完成每个作品。不管是设计,前端切片,后台程序,后台界面微力互联都在站在您的角度,站在您客户的角度将网站建设不断的追求完美,尽力做到极致!
本文链接:http://www.wlxin.com/xinwenzhongxin/640.html |
上一篇:在同行之间让自己的网站脱颖而出
|
下一篇:网站空间在网站建设中有什么用途
|